Các loại sản phẩm trong WooCommerce
Trước khi bắt đầu thêm sản phẩm đầu tiên lên website, mình cần nói qua một chút về những loại sản phẩm mà bạn có thể đăng lên website sử dụng WooCommerce, và hầu hết những loại sản phẩm ở đây đều đáp ứng được các nhu cầu sử dụng hiện tại.
Hiện nay với WooCommerce bạn có thể đăng các loại sản phẩm như sau:
- Sản phẩm đơn giản (Simple Product): Là loại sản phẩm thông thường mà các bạn hay thấy, sản phẩm này sẽ bao gồm thiết lập giá, kích thước và cân nặng để tính phí vận chuyển, các thuộc tính nhưng không hỗ trợ giá cho từng thuộc tính.
- Trong sản phẩm đơn giản thì sẽ có tuỳ chọn thêm hai kiểu sản phẩm khác bao gồm Virtual (sản phẩm ảo) và Downloadable (sản phẩm có thể tải về được) dành cho các website bán sản phẩm kỹ thuật số mà người dùng sẽ được tải về máy sau khi thanh toán xong (ví dụ như các phần mềm). Các loại sản phẩm này sẽ không cần thiết lập vận chuyển. Nếu không chọn các tuỳ chọn này thì sản phẩm là thông thường.
- Groupped Product (sản phẩm theo nhóm, hoặc combo): Loại sản phẩm này sẽ thực hiện liên kết tới nhiều sản phẩm khác đã đăng trên website và khách hàng có thể chọn số lượng của từng sản phẩm được liên kết để thêm vào giỏ hàng. Phù hợp nếu bạn muốn đăng bán sản phẩm theo combo hoặc gợi ý khách mua theo nhóm.
- External/Affiliate product (sản phẩm tiếp thị liên kết hoặc liên kết ngoài): Sản phẩm này sẽ hiển thị thông tin và mô tả của sản phẩm như thông thường, nhưng nó sẽ không thêm sản phẩm vào giỏ hàng khi ấn vào nút mua mà sẽ mở một liên kết ra bên ngoài website khác. Phù hợp cho các website kiếm tiền bằng tiếp thị liên kết, hoặc các shop muốn dẫn link đến sản phẩm trên các sàn thương mại điện tử.
- Variable Product (sản phẩm có biến thể): Trong phần thiết lập sản phẩm thông thường, bạn có thể thêm các thuộc tính sản phẩm. Ví dụ nếu bạn xem sản phẩm trên thegioididong.com thì sẽ thấy các thông số kỹ thuật của sản phẩm hiển thị ra bên dưới, đó là thuộc tính của sản phẩm. Thế nhưng nếu bạn chọn sản phẩm là loại có biến thể, thì có thể cho phép thiết lập giá, hình ảnh đại diện riêng cho từng biến thể. Loại sản phẩm này khá thông dụng hiện nay, ví dụ như khi khách mua hàng bạn có thể thiết lập cho khách chọn kích cỡ quần áo, màu sắc sản phẩm,…được gọi là các biến thể, và có thể tính giá thêm cho từng biến thể đó hoặc không.
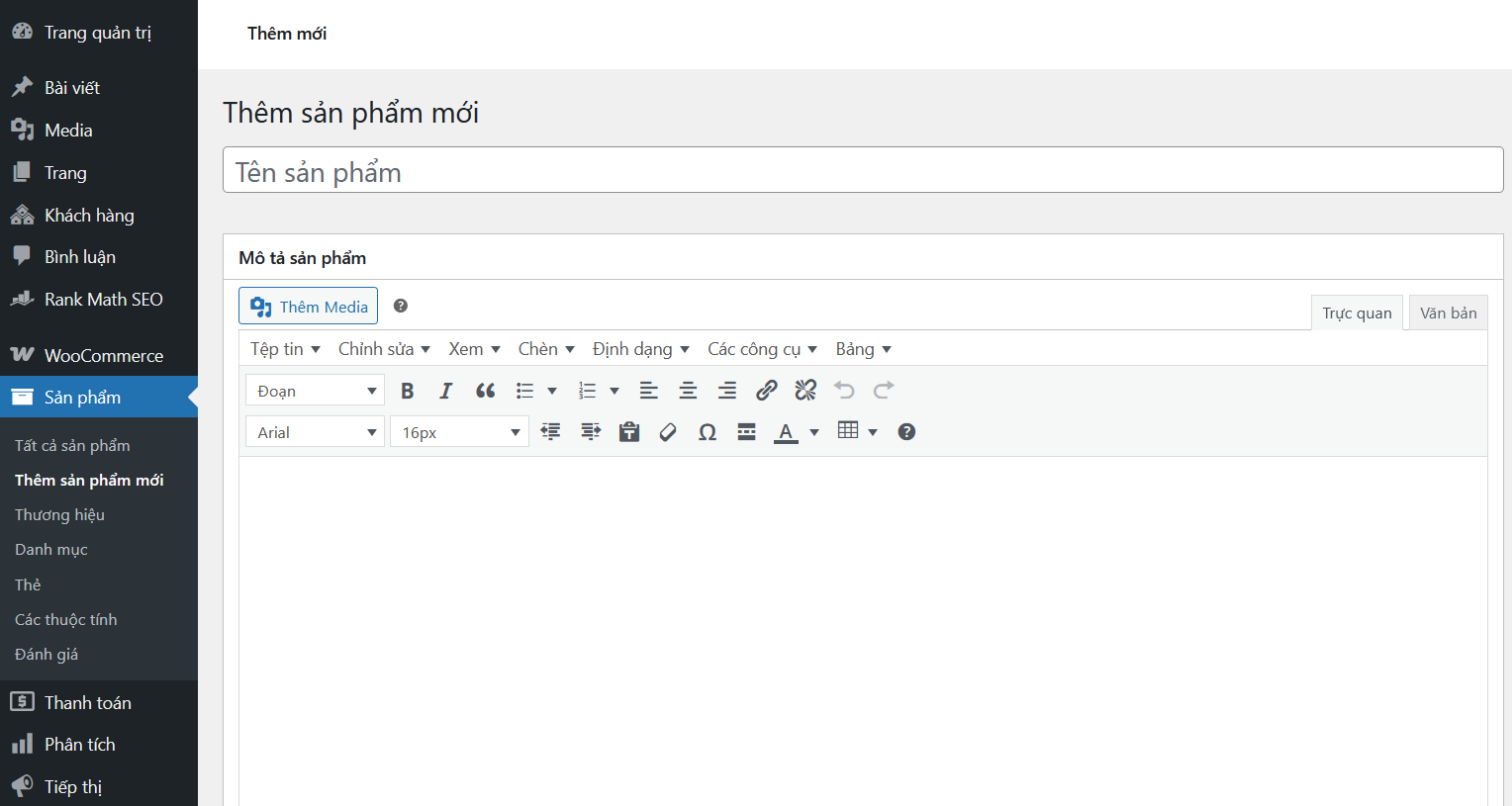
Để thêm một sản phẩm, bạn sẽ cần truy cập vào trang quản trị, vào phần Sản phẩm => Thêm sản phẩm mới.

Trong đây bạn lưu ý các thông tin mà sẽ cần khai báo trên bất kỳ loại sản phẩm nào bao gồm:
- Mô tả sản phẩm: Đây là nội dung mô tả chi tiết trong trang sản phẩm, bạn có thể thực hiện viết bài mô tả chi tiết đầy đủ thông tin, có hình ảnh để tốt cho SEO.
- Mô tả ngắn của sản phẩm: Ngoài mô tả chi tiết ở trên, bạn có thể viết một đoạn mô tả ngắn gọn về sản phẩm, không cần chèn ảnh và nó sẽ hiển thị ngay bên trên giá sản phẩm ở website.
- Ảnh sản phẩm: Một tấm ảnh đại diện cho sản phẩm
- Album hình ảnh sản phẩm: Tập hợp các hình ảnh khác của sản phẩm và nó sẽ hiển thị ở bên dưới tấm ảnh đại diện của sản phẩm.
- Danh mục sản phẩm: được sử dụng để phân loại sản phẩm.
- Thẻ sản phẩm: được sử dụng để phân loại sản phẩm. Nếu website có ít sản phẩm thì có thể không cần phân loại theo tag.
Thêm sản phẩm đơn giản
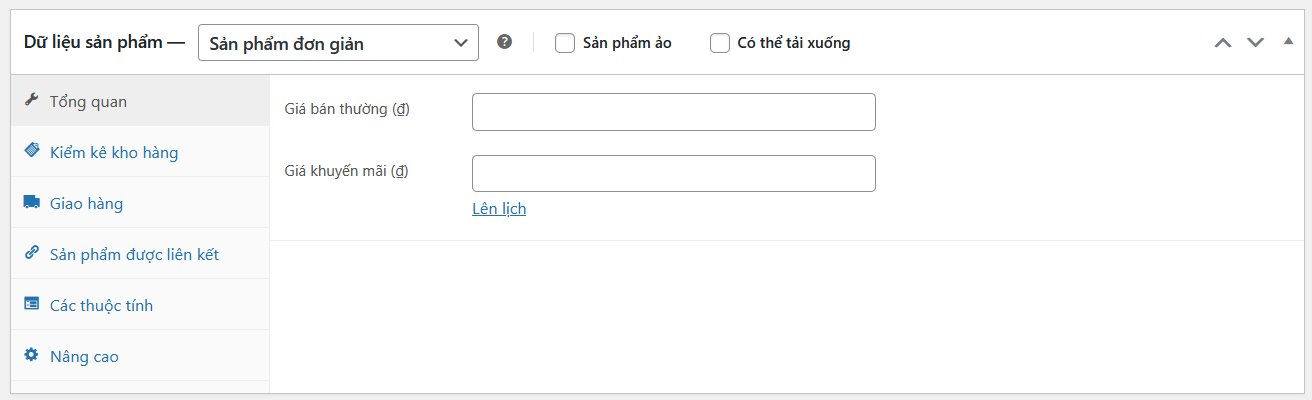
Để thêm một sản phẩm đơn giản, bạn chọn loại sản phẩm là Sản phẩm đơn giản tại khung thiết lập dữ liệu cho sản phẩm.

Khi chọn loại sản phẩm này, nếu bạn muốn thêm các sản phẩm ảo hoặc có thể tải về được thì nhấp nút chọn là Virtual hoặc Downloadable hoặc có thể chọn cả hai nếu muốn. Với trường hợp chọn sản phẩm Downloadable thì bạn sẽ cần tải lên tập tin mà người dùng sẽ được phép tải về máy sau khi hoàn tất thanh toán.
Trong phần nhập thông tin sản phẩm đơn giản sẽ có các thông tin cần nhập như sau:
- Tổng quan: Thiết lập chung, bao gồm thiết lập giá bình thường, giá đang ưu đãi (nếu có), tập tin tải về (đối với sản phẩm kiểu Downloadable).
- Kiểm kê kho hàng: Sử dụng nếu bạn đang muốn đồng bộ số lượng sản phẩm trong kho nếu bạn đang sử dụng một phần mềm nào đó để quản lý kho. Bạn cũng có thể lập trình thêm tính năng tự đồng bộ số lượng sản phẩm trong kho và kết nối nó vào WooCommerce. Trong đây bạn cũng có thể thiết lập số lượng sản phẩm đang còn trong kho thủ công, hoặc thiết lập trạng thái tồn kho của nó để hiển thị ra ngoài website.
- Giao hàng: Thiết lập thông tin sản phẩm mà có thể ảnh hưởng đến phí ship, bao gồm cân nặng và kích thước của sản phẩm đó. Cái này sẽ rất hữu ích nếu bạn kết nối WooCommere với các dịch vụ giao hàng như GHTK, GHN,…và nó sẽ tự tính phí ship dựa trên thông tin ở đây.
- Sản phẩm được liên kết: Tuỳ chọn thêm sản phẩm bán thêm (upsells) hay bán chéo (cross-sells). Sản phẩm upsells sẽ được gợi ý ở trang thông tin chi tiết sản phẩm. Còn sản phẩm cross-sells sẽ được hiển thị gợi ý khi khách hàng xem giỏ hàng hoặc thanh toán.
- Các thuộc tính: Thiết lập thuộc tính sản phẩm để hiển thị cũng như giúp người dùng có thể lọc sản phẩm theo thuộc tính. Thuộc tính có thể được xem như là một mô tả ngắn gọn đặc tính của sản phẩm đó, và sẽ được tái sử dụng trên nhiều sản phẩm khác nhau. Mình có phần hướng dẫn riêng về thuộc tính sản phẩm ở bên dưới để giải thích rõ hơn.
- Nâng cao: Một số tuỳ chọn nâng cao như ghi chú hiển thị ra sau khi khách mua hàng, cho phép review sản phẩm,…
Thêm sản phẩm liên kết ngoài/affiliate

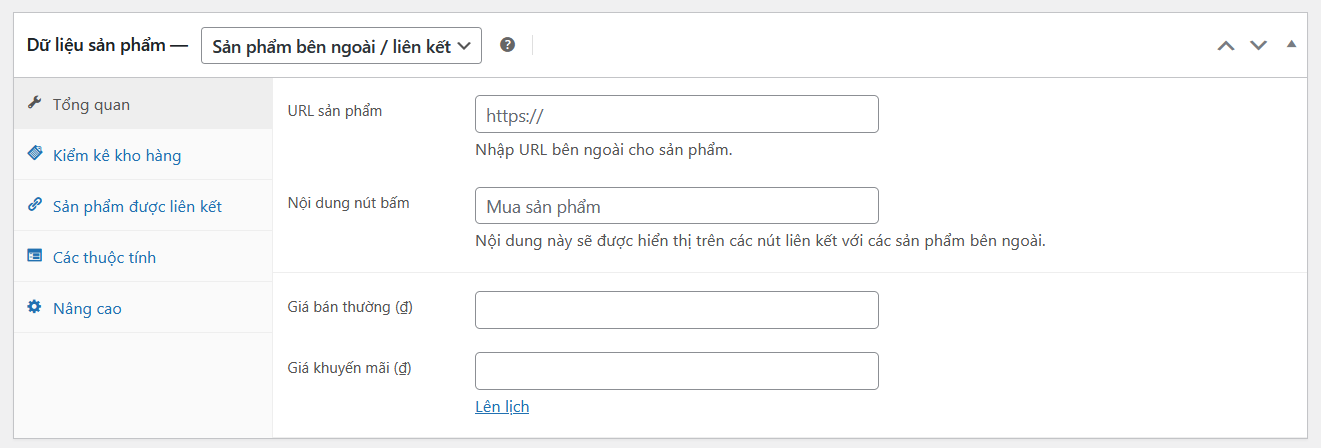
Đối với các sản phẩm có liên kết trỏ ra bên ngoài thì việc thêm sản phẩm cũng có các tuỳ chọn như sản phẩm đơn giản, nhưng bạn sẽ cần khai báo thêm liên kết của sản phẩm đó ở bên ngoài, và không thể thiết lập được thông tin liên quan tới vận chuyển.
Khi hiển thị ra website thì nó vẫn hiển thị gần như sản phẩm đơn giản, nhưng tiêu đề của nút có thể sửa lại được.

Cách thêm thuộc tính vào sản phẩm
Thuộc tính sản phẩm trong WooCommerce là một loại thông tin mà người dùng có thể tìm kiếm, sử dụng bộ lọc và hiển thị ra bên ngoài. Hầu hết các sản phẩm đều có thuộc tính nào đó mà việc tận dụng tốt tính năng này giúp việc tìm kiếm sản phẩm nhanh và khoa học hơn. Ví dụ một số thuộc tính bạn có thể thường xuyên bắt gặp khi đi mua hàng online như Chất liệu, Màu sắc, Kích thước,…hay một số sản phẩm đặc thù có các thuộc tính khác nhau, ví dụ điện thoại thì có các thuộc tính Hệ điều hành, RAM, Loại CPU,…
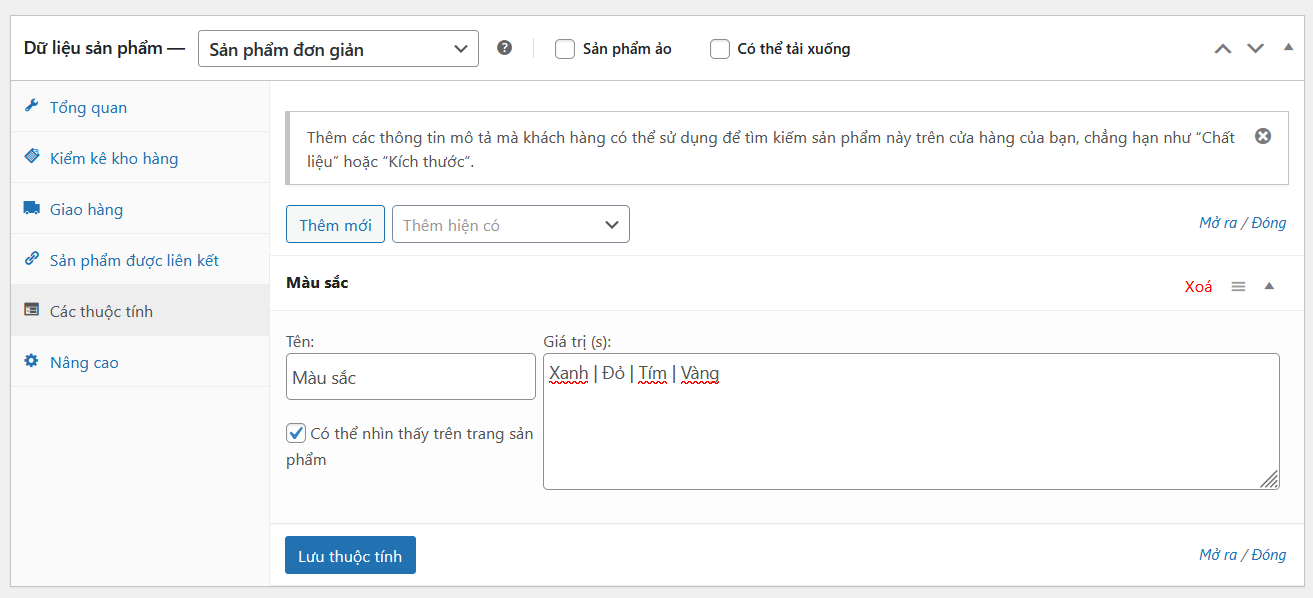
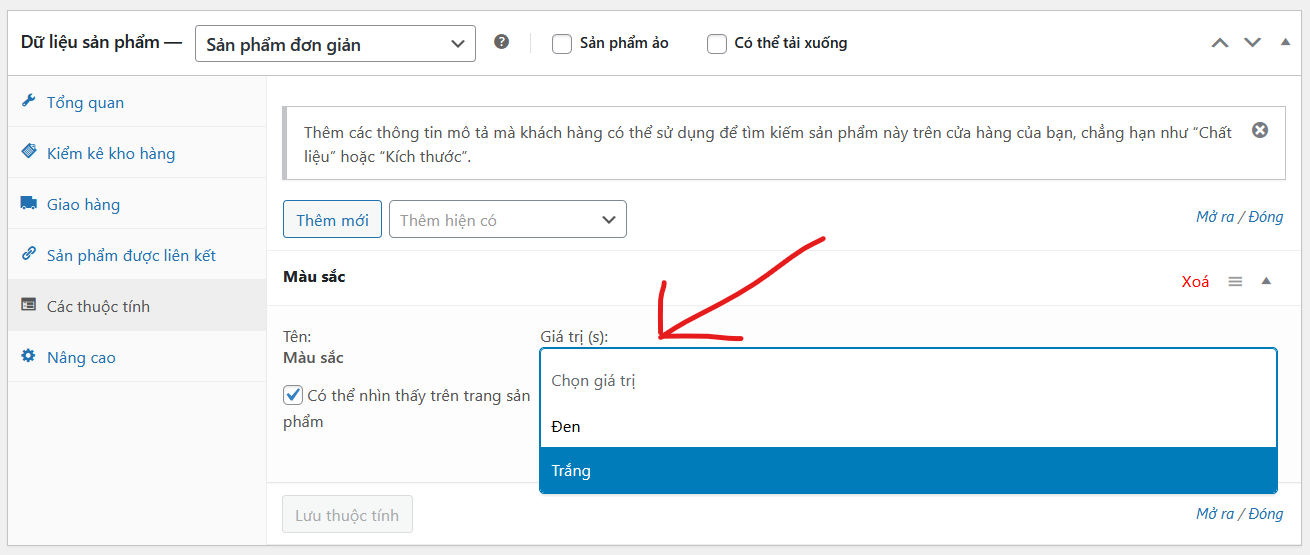
Khi thêm sản phẩm, bạn có thể tiến hành thêm thuộc tính sản phẩm nhanh bằng cách thiết lập trong trang Attributes ở trang nhập liệu sản phẩm. Có thể khai báo tên thuộc tính nhanh và các giá trị thuộc tính. Chúng ta sẽ nhập thuộc tính và giá trị của nó, nếu có nhiều giá trị thì mỗi giá trị sẽ cách nhau bằng ký tự | (nút bên phải nút ký tự }).

Khi thêm thuộc tính, mặc định nó sẽ hiển thị ở phần Thông tin bổ sung (Additional Information) trên website trong trang hiển thị sản phẩm đó.
Tái sử dụng thuộc tính
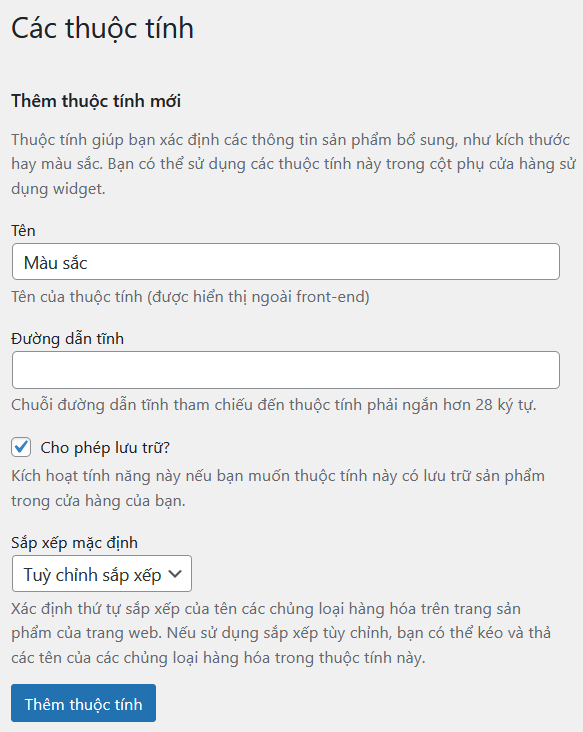
Trường hợp nếu website bạn có nhiều sản phẩm và cần hiển thị một cách nhất quán, bạn có thể khai báo sẵn các thuộc tính vào dữ liệu và tái sử dụng khi cần. WooCommerce cung cấp giao diện quản lý các thuộc tính cố định tại trang Sản phẩm => Các thuộc tính.

Khi truy cập vào đây bạn có thể tiến hành tạo ra các thuộc tính mà cần sử dụng lại nhiều lần. Như hình dưới là mình sẽ tạo một thuộc tính tên Màu sắc. Khi tạo nếu bạn đánh dấu vào bật lưu trữ (Cho phép lưu trữ) thì thuộc tính này cũng sẽ có trang lưu trữ riêng để phân loại các sản phẩm đang sử dụng chung thuộc tính này.

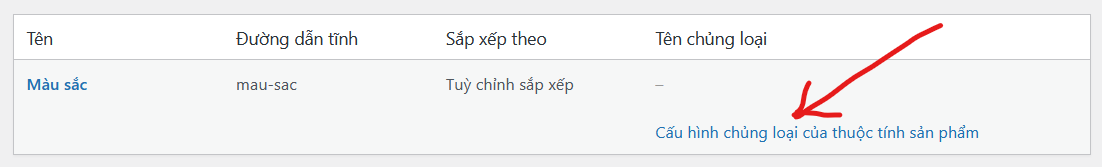
Khi tạo ra thuộc tính xong, bạn cũng sẽ phải khai báo các giá trị cho thuộc tính đó, bằng cách ấn vào nút “Cấu hình chủng loại của thuộc tính sản phẩm” trên thuộc tính này để bắt đầu khai báo các giá trị cần sử dụng.

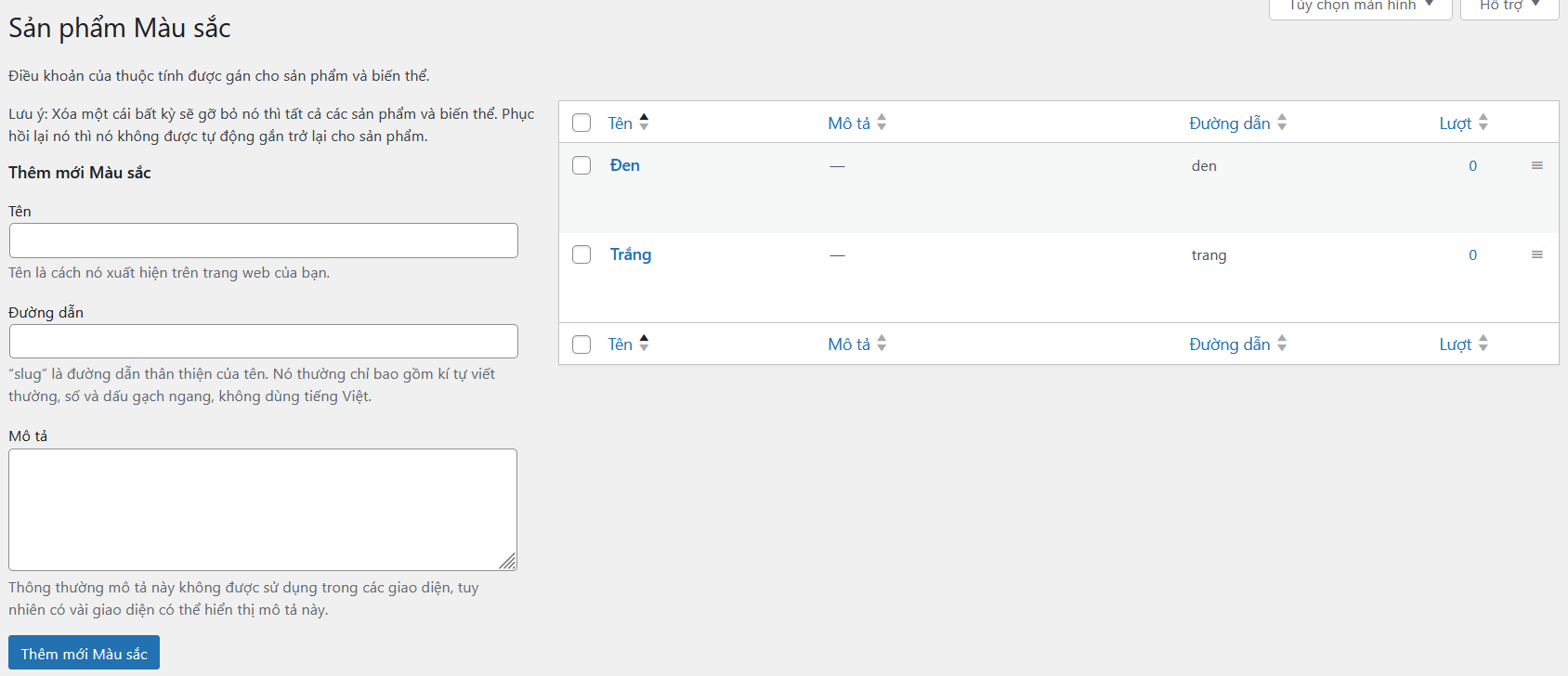
Và bắt đầu tạo ra các giá trị các thuộc tính thôi.

Sau khi đã tạo xong các thuộc tính cần sử dụng, khi nhập liệu sản phẩm thì chỉ cần chọn thuộc tính có sẵn trong danh sách và chọn giá trị sử dụng tương ứng.


Thêm sản phẩm có biến thể
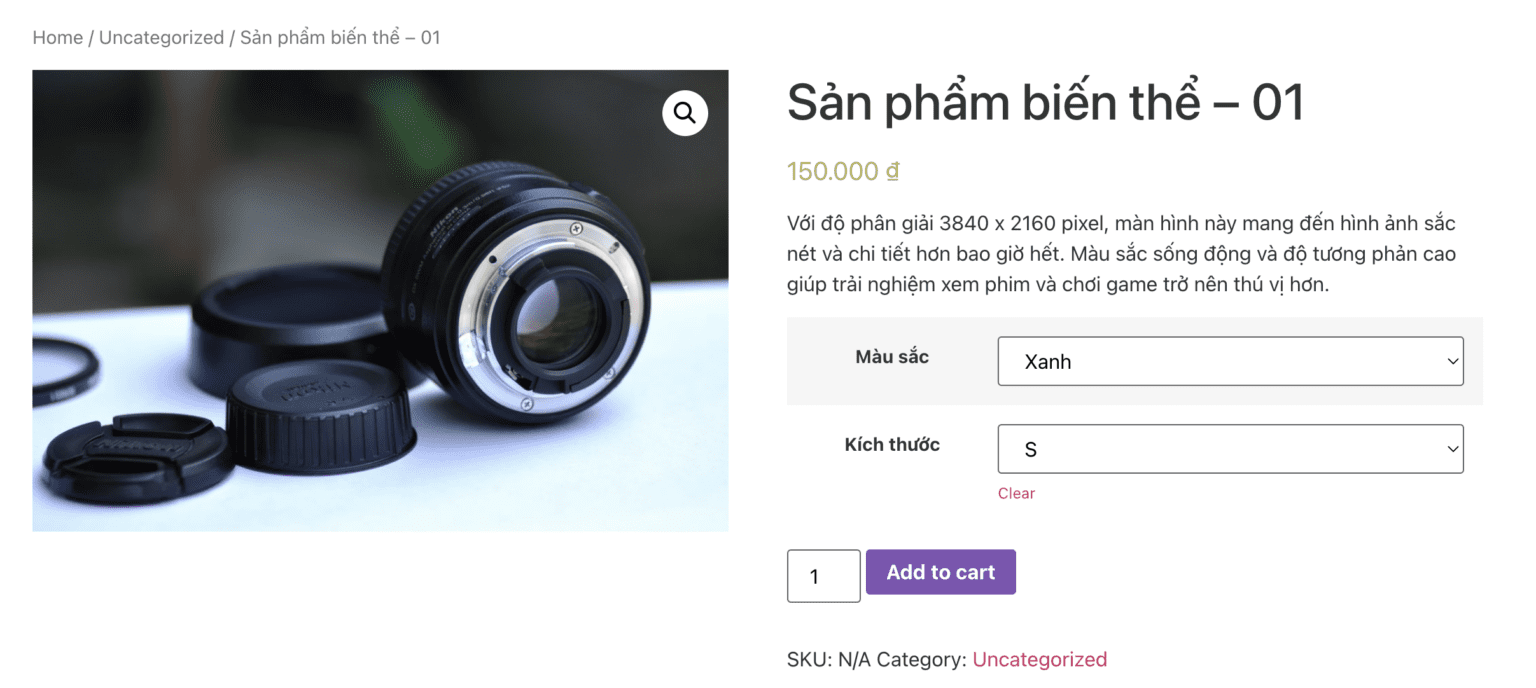
Sản phẩm có biến thể là sản phẩm có chứa các thuộc tính cho phép khách hàng lựa chọn khi đặt hàng, bạn có thể thiết lập giá riêng cho từng biến thể và hình ảnh hiển thị riêng.
Điểm đặc biệt của loại sản phẩm này là bạn không đặt giá mặc định cho sản phẩm, mà phải thiết lập từng giá riêng cho từng biến thể, và chọn một biến thể hiển thị mặc định.

Để cấu hình sản phẩm có biến thể, bạn chọn loại dữ liệu sản phẩm là Sản phẩm có biến thể.

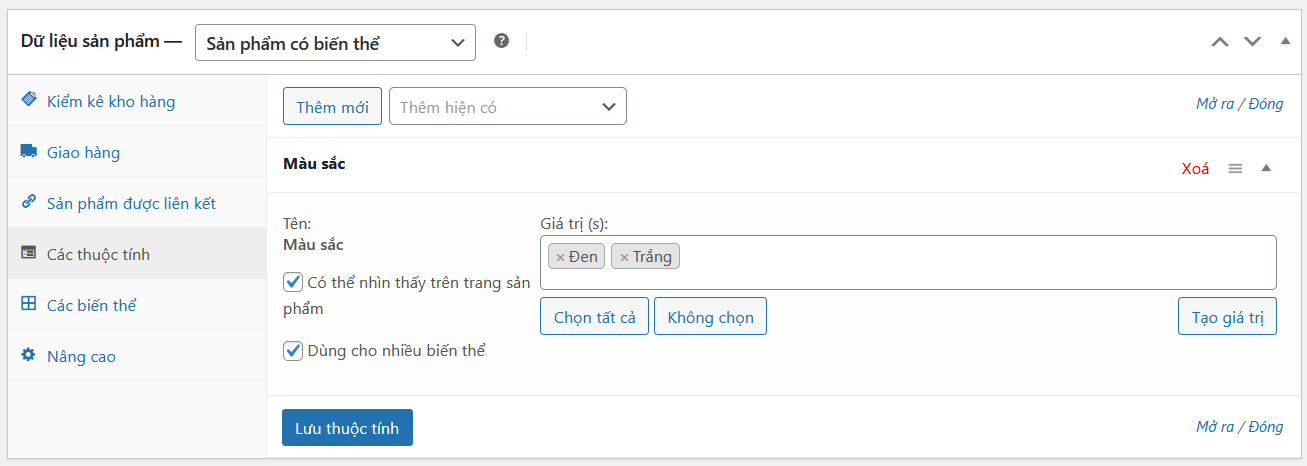
Sau đó bạn phải bắt buộc thêm các thuộc tính vào sản phẩm, ví dụ bạn muốn biến thể chọn màu sắc, thì bạn phải vào mục Các thuộc tính để thêm một thuộc tính là Màu sắc và các giá trị cần sử dụng cho nó.
Có thể tự nhập thuộc tính hoặc sử dụng thuộc tính đã khai báo sẵn như hướng dẫn ở trên.
Với các thuộc tính muốn sử dụng cho biến thể, thì bạn phải đánh dấu vào ô Dùng cho nhiều biến thể của thuộc tính đó. Ví dụ như bên dưới là mình sẽ có biến thể màu sắc. Thao tác thuộc tính xong nhớ ấn nút Lưu thuộc tính để lưu lại.

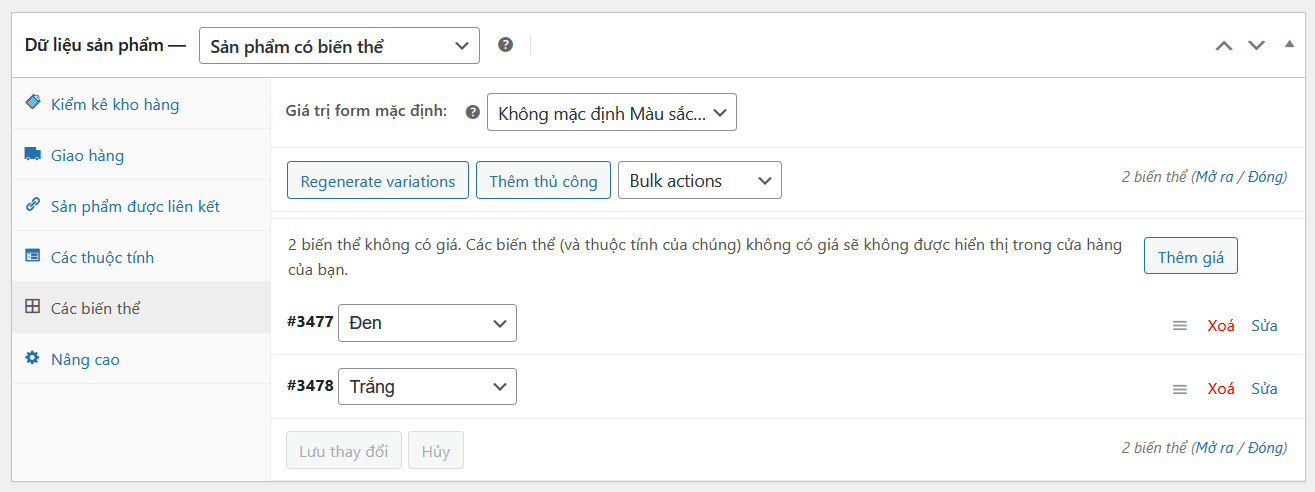
Sau khi khai báo thuộc tính xong, bạn chuyển qua mục Các biến thể để bắt đầu tạo các biến thể. Tại đây bạn có thể ấn vào nút Tạo biến thể để tự động tạo biến thể nhanh dựa trên tất cả các thuộc tính có đánh dấu Dùng cho nhiều biến thể mà bạn đang có.
Trong các biến thể tạo ra tự động, nó sẽ tạo ra từng biến thể cho từng giá trị thuộc tính. Nếu sản phẩm bạn có nhiều biến thể, nó sẽ tự động tạo biến thể để đảm bảo khách hàng luôn có thể chọn xen kẽ các biến thể với nhau, ví dụ chọn iPhone màu Trắng. Như vậy bạn có thể tuỳ chọn đặt giá khác nhau cho mỗi biến thể, ví dụ màu Trắng giá sẽ cao hơn với màu Đen chẳng hạn.

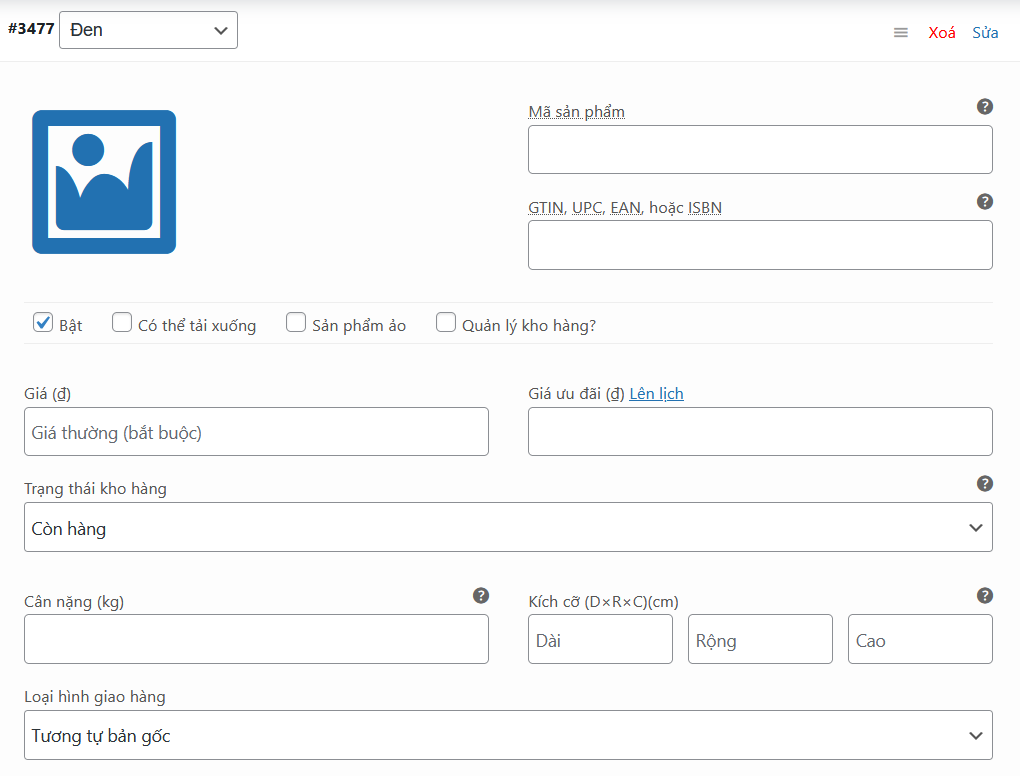
Bây giờ nếu bạn nhấp vào thông tin chi tiết của từng biến thể thì bạn có thể khai báo lại mã kho, giá, hình ảnh cho biến thể đó, vận chuyển,…rất linh hoạt phải không nào. Lưu ý rằng bạn phải luôn khai báo giá cho từng biến thể dù nó không có sự khác nhau.

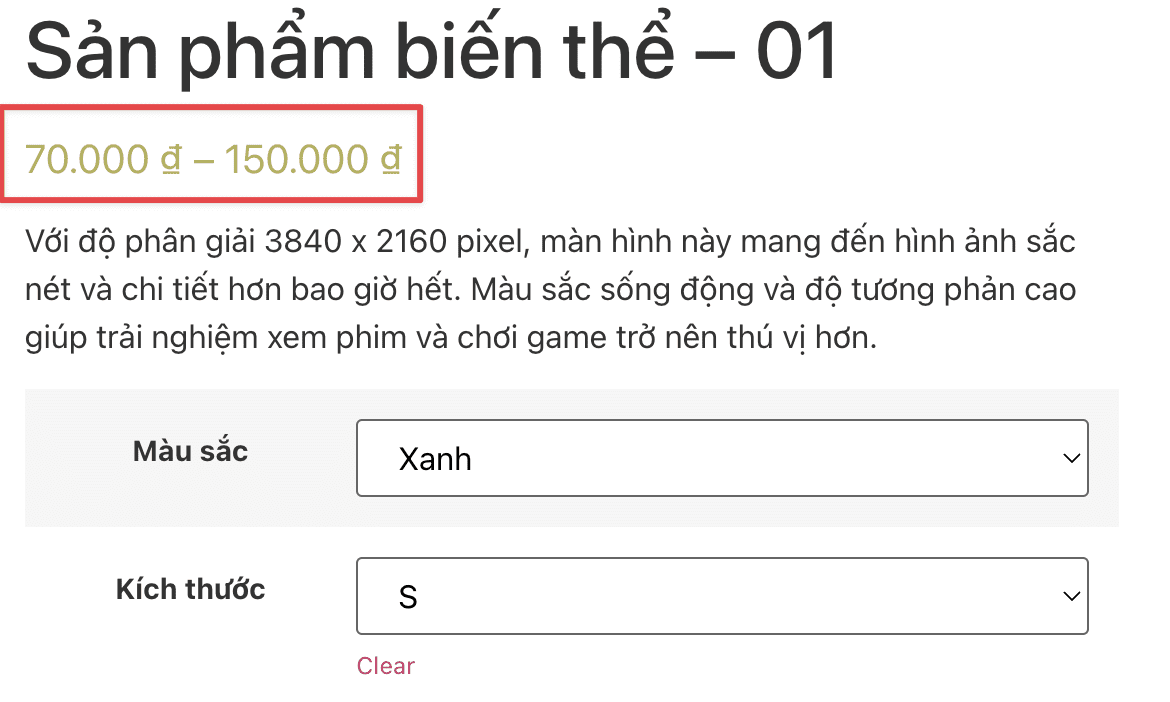
Trường hợp nếu sản phẩm của bạn có nhiều biến thể với giá khác nhau thì ở website nó sẽ hiển thị giá thấp nhất và cao nhất của các biến thể của sản phẩm này.

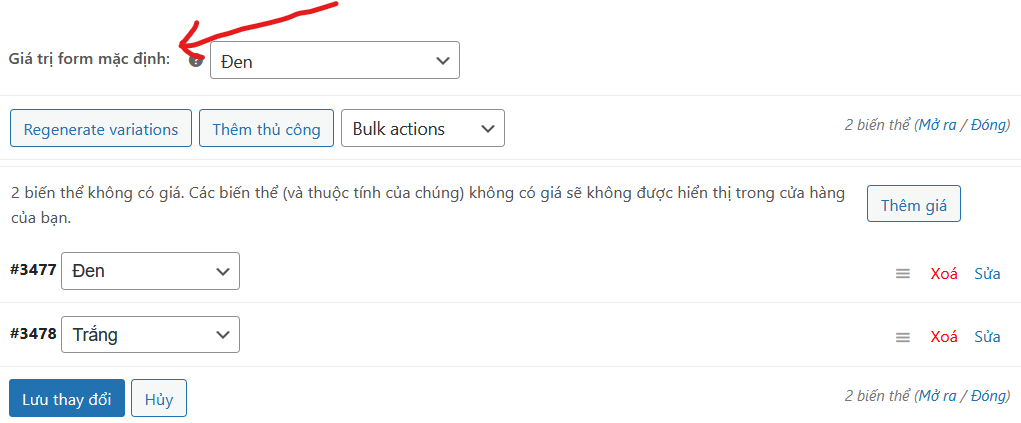
Và lưu ý cuối cùng là bạn nên chọn biến thể mặc định sẽ được chọn khi khách hàng vào xem, bằng cách thiết lập biến thể hiển thị mặc định, có thể chọn một hoặc nhiều biến thể mặc định.

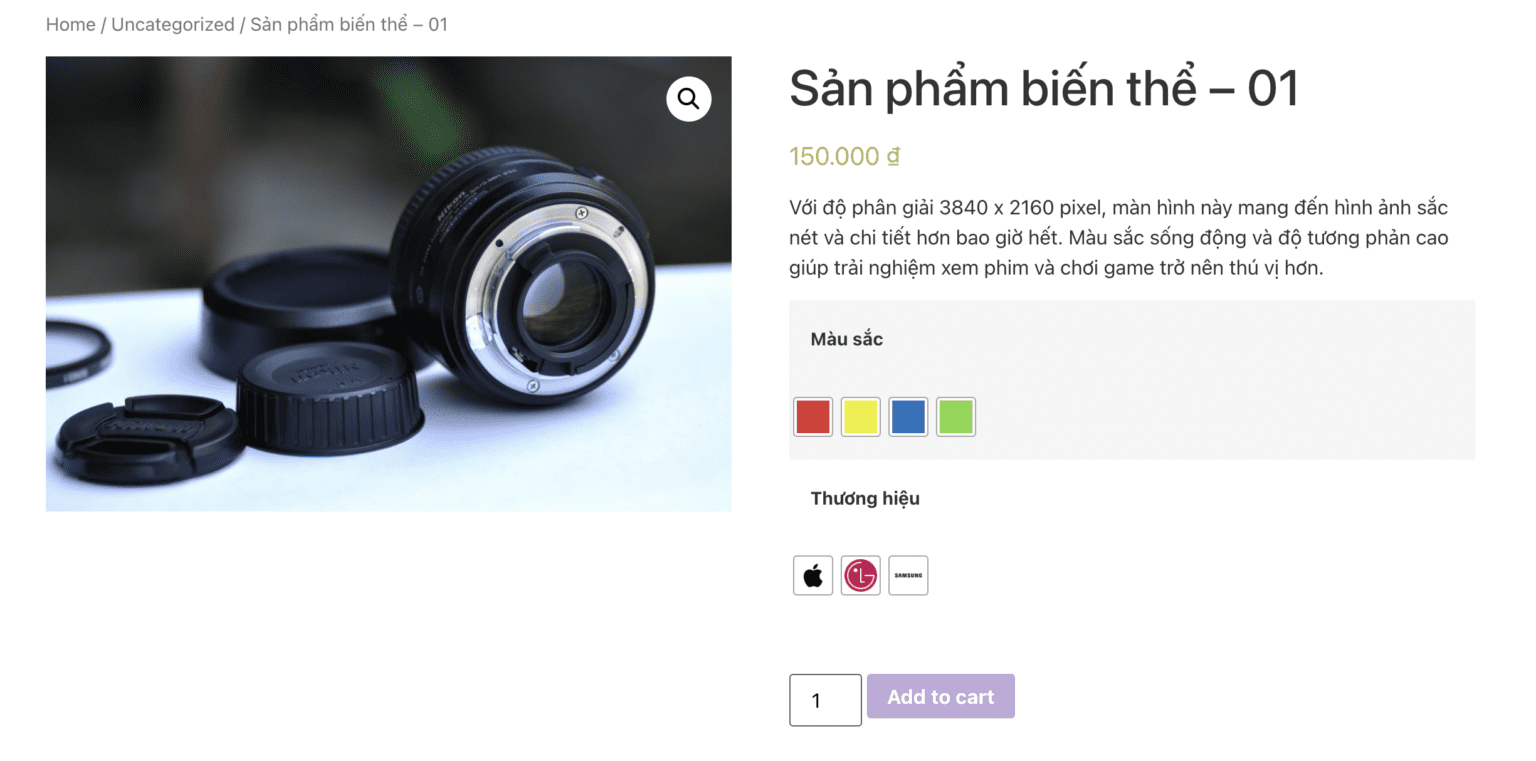
Hiển thị biến thể màu sắc, hình ảnh

Như vậy là xong rồi đó, bây giờ bạn có thể tạo sản phẩm có biến thể của bạn.